React 安装
React 可以直接下载使用,下载包中也提供了很多学习的实例。
本教程使用了 React 的版本为 16.4.0,你可以在官网 https://reactjs.org/ 下载最新版。
你也可以直接使用 Staticfile CDN 的 React CDN 库,地址如下:
官方提供的 CDN 地址:
注意: 在浏览器中使用 Babel 来编译 JSX 效率是非常低的。
使用实例
以下实例输出了 Hello, world!
React 实例
尝试一下 »
实例解析:
实例中我们引入了三个库: react.development.min.js 、react-dom.development.min.js 和 babel.min.js:
- react.min.js - React 的核心库
- react-dom.min.js - 提供与 DOM 相关的功能
- babel.min.js - Babel 可以将 ES6 代码转为 ES5 代码,这样我们就能在目前不支持 ES6 浏览器上执行 React 代码。Babel 内嵌了对 JSX 的支持。通过将 Babel 和 babel-sublime 包(package)一同使用可以让源码的语法渲染上升到一个全新的水平。
以上代码将一个 h1 标题,插入 id="example" 节点中。
注意:
如果我们需要使用 JSX,则 <script> 标签的 type 属性需要设置为 text/babel。
通过 npm 使用 React
如果你的系统还不支持 Node.js 及 NPM 可以参考我们的 Node.js 教程 。
我们建议在 React 中使用 CommonJS 模块系统,比如 browserify 或 webpack,本教程使用 webpack。
国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com $ npm config set registry https://registry.npmmirror.com
这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]
更多信息可以查阅: http://npm.taobao.org/ 。
使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
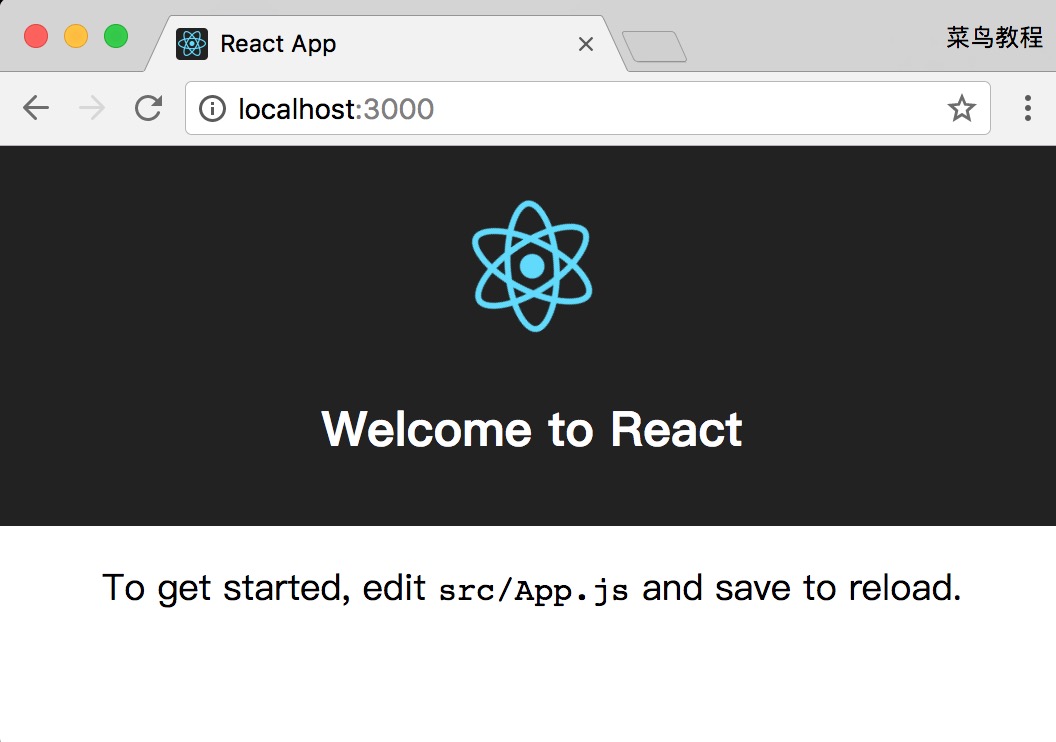
$ cnpm install -g create-react-app $ create-react-app my-app $ cd my-app/ $ npm start
在浏览器中打开 http://localhost:3000/ ,结果如下图所示:

项目的目录结构如下:
my-app/
README.md
node_modules/
package.json
.gitignore
public/
favicon.ico
index.html
manifest.json
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
manifest.json 指定了开始页面 index.html,一切的开始都从这里开始,所以这个是代码执行的源头。
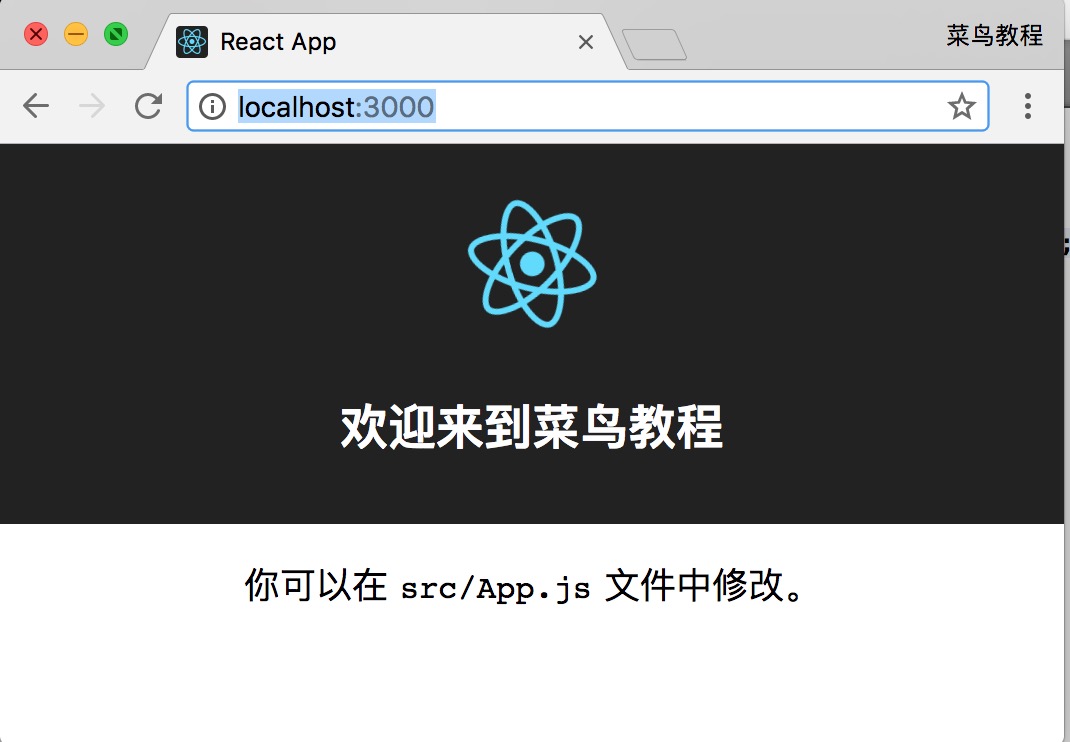
尝试修改 src/App.js 文件代码:
src/App.js
修改后,打开 http://localhost:3000/ (一般自动刷新),输出结果如下:

src/index.js 是一个入口文件,我们可以尝试直接修改 src/index.js 文件代码:
实例
import ReactDOM from 'react-dom' ;
function Hello ( props ) {
return < h1 > Hello World !</ h1 >;
}
ReactDOM. render ( < Hello />, document. getElementById ( 'root' ) ) ;
这时候浏览器打开 http://localhost:3000/ 就会输出:
Hello World!
