Bootstrap
按钮
本章将通过实例讲解如何使用 Bootstrap 按钮。任何带有 class
.btn
的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
|
类
|
描述
|
实例
|
|
.btn
|
为按钮添加基本样式
|
尝试一下
|
|
.btn-default
|
默认/标准按钮
|
尝试一下
|
|
.btn-primary
|
原始按钮样式(未被操作)
|
尝试一下
|
|
.btn-success
|
表示成功的动作
|
尝试一下
|
|
.btn-info
|
该样式可用于要弹出信息的按钮
|
尝试一下
|
|
.btn-warning
|
表示需要谨慎操作的按钮
|
尝试一下
|
|
.btn-danger
|
表示一个危险动作的按钮操作
|
尝试一下
|
|
.btn-link
|
让按钮看起来像个链接 (仍然保留按钮行为)
|
尝试一下
|
|
.btn-lg
|
制作一个大按钮
|
尝试一下
|
|
.btn-sm
|
制作一个小按钮
|
尝试一下
|
|
.btn-xs
|
制作一个超小按钮
|
尝试一下
|
|
.btn-block
|
块级按钮(拉伸至父元素100%的宽度)
|
尝试一下
|
|
.active
|
按钮被点击
|
尝试一下
|
|
.disabled
|
禁用按钮
|
尝试一下
|
下面的实例演示了上面所有的按钮 class:
实例
<
button
type
=
"
button
"
class
=
"
btn btn-default
"
>
默认按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-success
"
>
成功按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-info
"
>
信息按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-warning
"
>
警告按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-danger
"
>
危险按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-link
"
>
链接按钮
</
button
>
尝试一下 »
结果如下所示:
下表列出了获得各种大小按钮的 class:
|
Class
|
描述
|
|
.btn-lg
|
这会让按钮看起来比较大。
|
|
.btn-sm
|
这会让按钮看起来比较小。
|
|
.btn-xs
|
这会让按钮看起来特别小。
|
|
.btn-block
|
这会创建块级的按钮,会横跨父元素的全部宽度。
|
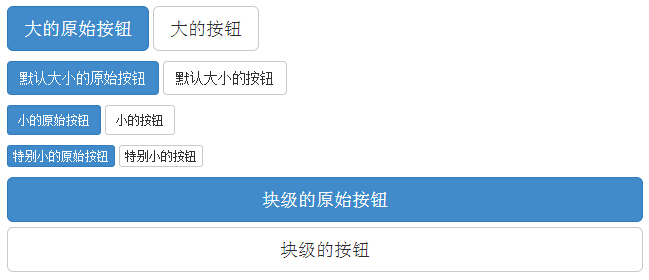
下面的实例演示了上面所有的按钮 class:
实例
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-lg
"
>
大的原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-lg
"
>
大的按钮
</
button
>
</
p
>
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
默认大小的原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default
"
>
默认大小的按钮
</
button
>
</
p
>
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-sm
"
>
小的原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-sm
"
>
小的按钮
</
button
>
</
p
>
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-xs
"
>
特别小的原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-xs
"
>
特别小的按钮
</
button
>
</
p
>
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-lg btn-block
"
>
块级的原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-lg btn-block
"
>
块级的按钮
</
button
>
</
p
>
尝试一下 »
结果如下所示:
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
|
元素
|
Class
|
|
按钮元素
|
添加
.active
class 来显示它是激活的。
|
|
锚元素
|
添加
.active
class 到 <a> 按钮来显示它是激活的。
|
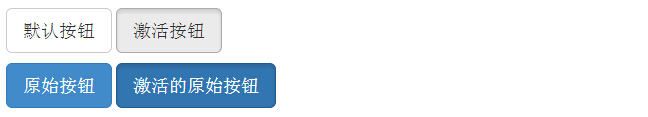
下面的实例演示了这点:
实例
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-lg
"
>
默认按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-lg active
"
>
激活按钮
</
button
>
</
p
>
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-lg
"
>
原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-lg active
"
>
激活的原始按钮
</
button
>
</
p
>
尝试一下 »
结果如下所示:
禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
|
元素
|
Class
|
|
按钮元素
|
添加
disabled
属性
到 <button> 按钮。
|
|
锚元素
|
添加
disabled
class
到 <a> 按钮。
|
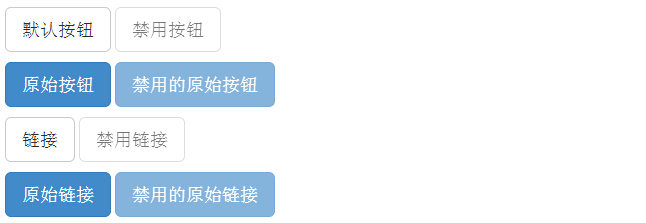
下面的实例演示了这点:
实例
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-lg
"
>
默认按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-default btn-lg
"
disabled
=
"
disabled
"
>
禁用按钮
</
button
>
</
p
>
<
p
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-lg
"
>
原始按钮
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary btn-lg
"
disabled
=
"
disabled
"
>
禁用的原始按钮
</
button
>
</
p
>
<
p
>
<
a
href
=
"
#
"
class
=
"
btn btn-default btn-lg
"
role
=
"
button
"
>
链接
</
a
>
<
a
href
=
"
#
"
class
=
"
btn btn-default btn-lg disabled
"
role
=
"
button
"
>
禁用链接
</
a
>
</
p
>
<
p
>
<
a
href
=
"
#
"
class
=
"
btn btn-primary btn-lg
"
role
=
"
button
"
>
原始链接
</
a
>
<
a
href
=
"
#
"
class
=
"
btn btn-primary btn-lg disabled
"
role
=
"
button
"
>
禁用的原始链接
</
a
>
</
p
>
尝试一下 »
结果如下所示:
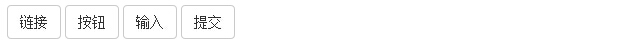
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
下面的实例演示了这点:
实例
<
a
class
=
"
btn btn-default
"
href
=
"
#
"
role
=
"
button
"
>
链接
</
a
>
<
button
class
=
"
btn btn-default
"
type
=
"
submit
"
>
按钮
</
button
>
<
input
class
=
"
btn btn-default
"
type
=
"
button
"
value
=
"
输入
"
>
<
input
class
=
"
btn btn-default
"
type
=
"
submit
"
value
=
"
提交
"
>
尝试一下 »
结果如下所示:
按钮组
在 div 中直接使用 .btn-group 可以创建按钮组:
实例
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Apple
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Samsung
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Sony
</
button
>
</
div
>
尝试一下 »
使用 .btn-group-lg|sm|xs 来控制按钮组的大小:
实例
<
div
class
=
"
btn-group btn-group-lg
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Apple
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Samsung
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Sony
</
button
>
</
div
>
尝试一下 »
如果要设置垂直方向的按钮可以通过 .btn-group-vertical 类来设置:
实例
<
div
class
=
"
btn-group-vertical
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Apple
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Samsung
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Sony
</
button
>
</
div
>
尝试一下 »
自适应大小的按钮组
可以通过 .btn-group-justified 类来设置自适应大小的按钮组。
以下实例使用 a 标签来展示:
实例
<
div
class
=
"
btn-group btn-group-justified
"
>
<
a
href
=
"
#
"
class
=
"
btn btn-primary
"
>
Apple
</
a
>
<
a
href
=
"
#
"
class
=
"
btn btn-primary
"
>
Samsung
</
a
>
<
a
href
=
"
#
"
class
=
"
btn btn-primary
"
>
Sony
</
a
>
</
div
>
尝试一下 »
注意:
如果是
<button>
元素, 你需要在外层使用
.btn-group
类来包裹:
实例
<
div
class
=
"
btn-group btn-group-justified
"
>
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Apple
</
button
>
</
div
>
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Samsung
</
button
>
</
div
>
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Sony
</
button
>
</
div
>
</
div
>
尝试一下 »
内嵌下拉菜单的按钮组
按钮组内嵌的按钮可以设置下拉菜单,如下实例:
实例
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Apple
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Samsung
</
button
>
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary dropdown-toggle
"
data-toggle
=
"
dropdown
"
>
Sony
<
span
class
=
"
caret
"
>
</
span
>
</
button
>
<
ul
class
=
"
dropdown-menu
"
role
=
"
menu
"
>
<
li
>
<
a
href
=
"
#
"
>
Tablet
</
a
>
</
li
>
<
li
>
<
a
href
=
"
#
"
>
Smartphone
</
a
>
</
li
>
</
ul
>
</
div
>
</
div
>
尝试一下 »
分割按钮
实例
<
div
class
=
"
btn-group
"
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary
"
>
Sony
</
button
>
<
button
type
=
"
button
"
class
=
"
btn btn-primary dropdown-toggle
"
data-toggle
=
"
dropdown
"
>
<
span
class
=
"
caret
"
>
</
span
>
</
button
>
<
ul
class
=
"
dropdown-menu
"
role
=
"
menu
"
>
<
li
>
<
a
href
=
"
#
"
>
Tablet
</
a
>
</
li
>
<
li
>
<
a
href
=
"
#
"
>
Smartphone
</
a
>
</
li
>
</
ul
>
</
div
>
尝试一下 »