Bootstrap 下拉菜单(Dropdowns)
本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。
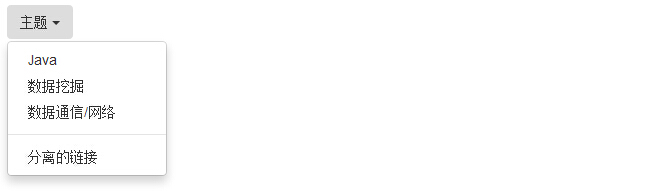
如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单:
实例
<
div
class
=
"
dropdown
"
>
<
button
type
=
"
button
"
class
=
"
btn dropdown-toggle
"
id
=
"
dropdownMenu1
"
data-toggle
=
"
dropdown
"
>
主题
<
span
class
=
"
caret
"
>
</
span
>
</
button
>
<
ul
class
=
"
dropdown-menu
"
role
=
"
menu
"
aria-labelledby
=
"
dropdownMenu1
"
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
Java
</
a
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
数据挖掘
</
a
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
数据通信/网络
</
a
>
</
li
>
<
li
role
=
"
presentation
"
class
=
"
divider
"
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
分离的链接
</
a
>
</
li
>
</
ul
>
</
div
>
尝试一下 »
结果如下所示:

选项
对齐
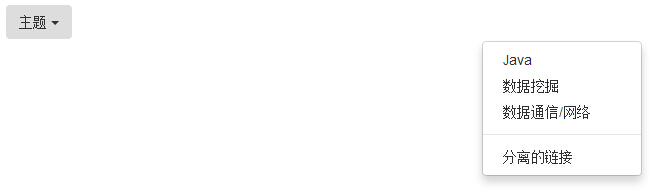
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。下面的实例演示了这点:
实例
<
div
class
=
"
dropdown
"
>
<
button
type
=
"
button
"
class
=
"
btn dropdown-toggle
"
id
=
"
dropdownMenu1
"
data-toggle
=
"
dropdown
"
>
主题
<
span
class
=
"
caret
"
>
</
span
>
</
button
>
<
ul
class
=
"
dropdown-menu pull-right
"
role
=
"
menu
"
aria-labelledby
=
"
dropdownMenu1
"
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
Java
</
a
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
数据挖掘
</
a
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
数据通信/网络
</
a
>
</
li
>
<
li
role
=
"
presentation
"
class
=
"
divider
"
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
分离的链接
</
a
>
</
li
>
</
ul
>
</
div
>
尝试一下 »
结果如下所示:

标题
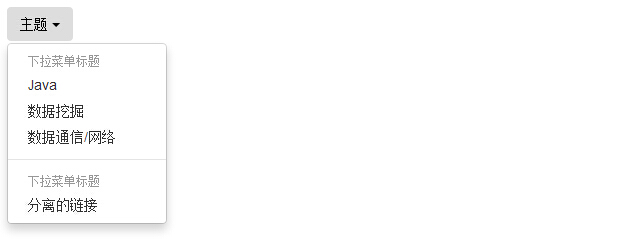
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。下面的实例演示了这点:
实例
<
div
class
=
"
dropdown
"
>
<
button
type
=
"
button
"
class
=
"
btn dropdown-toggle
"
id
=
"
dropdownMenu1
"
data-toggle
=
"
dropdown
"
>
主题
<
span
class
=
"
caret
"
>
</
span
>
</
button
>
<
ul
class
=
"
dropdown-menu
"
role
=
"
menu
"
aria-labelledby
=
"
dropdownMenu1
"
>
<
li
role
=
"
presentation
"
class
=
"
dropdown-header
"
>
下拉菜单标题
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
Java
</
a
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
数据挖掘
</
a
>
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
数据通信/网络
</
a
>
</
li
>
<
li
role
=
"
presentation
"
class
=
"
divider
"
>
</
li
>
<
li
role
=
"
presentation
"
class
=
"
dropdown-header
"
>
下拉菜单标题
</
li
>
<
li
role
=
"
presentation
"
>
<
a
role
=
"
menuitem
"
tabindex
=
"
-1
"
href
=
"
#
"
>
分离的链接
</
a
>
</
li
>
</
ul
>
</
div
>
尝试一下 »
结果如下所示:

更多实例
| 类 | 描述 | 实例 |
|---|---|---|
| .dropdown | 指定下拉菜单,下拉菜单都包裹在 .dropdown 里 | 尝试一下 |
| .dropdown-menu | 创建下拉菜单 | 尝试一下 |
| .dropdown-menu-right | 下拉菜单右对齐 | 尝试一下 |
| .dropdown-header | 下拉菜单中添加标题 | 尝试一下 |
| .dropup | 指定向上弹出的下拉菜单 | 尝试一下 |
| .disabled | 下拉菜单中的禁用项 | 尝试一下 |
| .divider | 下拉菜单中的分割线 | 尝试一下 |
